Tut này sẽ hướng dẫn bạn các bước để hiển thị webcam trên web, sau đó lưu hình ảnh trên webcam về server có hỗ trợ PHP.
1. Download toàn gói demo tại đây, gói này gồm:
- Thư mục jscam: chứa các file cần thiết nhất về hiển thị webcam.
- File luuhinh.php: chứa hàm lưu hình ảnh về server.
- File jquery.min.js: thư viện jQuery (nếu bạn có rồi thì thôi!).
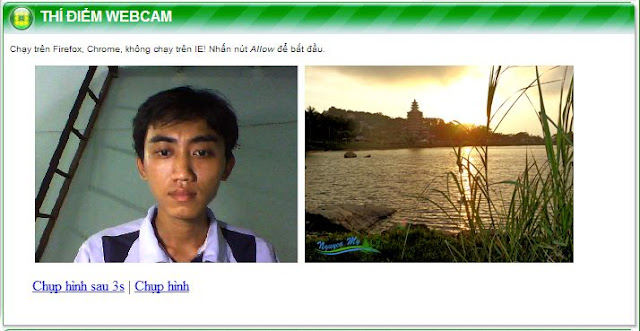
- File vidu.htm: code minh họa.
-------
Sau đây tui sẽ mô tả sơ lược về file vidu.htm:
- File này sẽ có 2 dòng nhúng thư viện jscam và jquery (phải nhúng cả 2 thư viện vì trong jscam có dùng các hàm của jQuery):
<script src="jquery.min.js"></script>
<script type="text/javascript" src="jscam/jquery.webcam.min.js"></script>
- Các thành phần HTML bắt buộc phải có và đặt đúng tên:
+ id="status": nơi hiện trạng thái của webcam (trong file ví dụ đã cho ẩn dòng này!).
+ id="webcam": nơi hiện webcam.
+ id="canvas" (đầy đủ là <canvas id="canvas" height="220" width="300"></canvas>): nơi hiện ảnh được chụp (cũng là ảnh sẽ được gửi về server).
- Các hàm Javascript:
- sifucam("#webcam", "canvas", "jscam"): khởi động webcam cho hiển thị ở #webcam, hình chụp cho hiển thị ở canvas, và đường dẫn tới thư mục jscam.
- webcam.capture([n]): chụp ảnh từ webcam và vẽ lại bên canvas sau khoảng thời gian n giây (nếu n bị bỏ trống nghĩa là chụp liền).
- sifucanvas('canvas', 'luuanh.php'): submit hình ảnh trong canvas về file luuanh.php để thực hiện lưu.
Chúc các bạn thành công!
Nguyễn Mỹ





0 comments:
Post a Comment